使用GIMP制造出网页切片的详细步骤
GIMP是一款很不错的图片处理器,使用GIMP的用户们知道怎样制造出网页切片吗?接下来,小编就为大家讲解使用GIMP制造出网页切片的详细步骤。
在gimp中打开制作好的页面设计图片。

可以在“上面”或者“左面”的标尺上拖拽出参考线。

使用横纵参考线标记出要页面切割的块。

接着工具菜单找到“滤镜”。

选择“网页”--“切片”。

选择“HTML导出路径”,“单独文件夹”点选“是”,其它还有一些可以根据需要自己设置,或者默认。

点击“确定”后等待生成完成。

生成完成后在文件夹里会多出一个“images”文件夹,与一个“slice”的html文件。

在“images”文件夹里都是切割好的图片。

现在我们就可以在浏览器中打开查看制作好的页面效果。

上文就是小编为大家讲解的使用GIMP制造出网页切片的详细步骤,你们都学会了吗?
-
这款软件告诉你任务栏怎么还原到下面 答:使用Windows优化大师可以轻松恢复Win系统的任务栏。 任务栏可谓是电脑的重中之重,如果没有任务栏那么用户将很难…更新时间:2023-03-14|作者:lc|已阅读:5次
-
方法非常简单: 1、首先,我们新建一个Excel表格; 2、在表格中,利用鼠标框选我们需要录入数据的区域,之后在上方的【数据】菜单栏中,可以看到下面有个【重…更新时间:2023-03-14|作者:lsl|已阅读:3次|标签:
-
小编整理了以下几种方法: 第一种,我们框选需要设置底色的一组板块,点击上方如图所示的位置,选择颜色即可。 第二种,当不能拖拽全选单元格时,按住键盘的【ctr…更新时间:2023-03-14|作者:lsl|已阅读:9次|标签:
-
方法其实很简单: 1、首先,我们打开WPS,新建一个空白的文档; 2、之后,点击上方菜单栏的【插入】,点击【图片】,将需要提取文字内容的图片插入到文档中去;…更新时间:2023-03-13|作者:lsl|已阅读:29次|标签:
-
360软件管家能清理流氓软件吗 答:经小编下载后亲自测试得知,360软件管家是可以清理流氓软件的。 360软件管家是一款功能强大的综合性软件管理工具,其中包…更新时间:2023-03-13|作者:lc|已阅读:5次|标签:
-
看见并连接世界的短视频平台下载次数:93817次更新日期: 2024-06-19软件大小:3.07MB立即下载安装天极优选
-
①启动电脑端的钉钉软件,然后找到想要进行AI实时翻译的聊天,打开聊天窗口。②点击聊天窗口右上角的小齿轮【设置】图标。③接着,找到【AI实时翻译】功能,点击它。④…更新时间:2023-03-12|作者:rw|已阅读:8次|标签:
-
①打开需要处理的wps表格,这里我们需要通过表格中的【联系电话】,来查找它所对应的【商品编码】、【出货编号】、【品名】以及【数量】的数据。②将光标定位在【B9】…更新时间:2023-03-12|作者:rw|已阅读:8次|标签:
-
1、如图所示,小编这里有一篇段落格式并不整齐的出师表,首先我们按下【ctrl+A】或者鼠标拖拽,将文章内容全部选择; 2、之后,在上方菜单栏中找到或者搜索【段…更新时间:2023-03-11|作者:lsl|已阅读:17次|标签:
-
有效的防蓝光护眼软件哪个好 答:Windows优化大师是一款能有效防蓝光的护眼软件。 计算机蓝光是指计算机屏幕所发出的一种蓝色光线,这种光线具有较高的能量和…更新时间:2023-03-08|作者:lc|已阅读:23次
-
乐播投屏提示协议交互错误是为什么 软件协议交互通常是指软件开发者与软件用户之间的交互过程,旨在明确软件的使用条件和限制。在软件使用之前,用户需要同意软件的协议…更新时间:2023-03-08|作者:lc|已阅读:14次|标签:
-
全网独播资源抢先看下载次数:28367665次更新日期: 2024-06-18软件大小:78.0MB立即下载安装天极优选
-
小编推荐【WPS】这款软件。 有的伙伴们要问了,WPS不是一个专门搞Word、Excel等文件的办公软件么,实则不然,WPS不光可以搞这些常用电脑文件,我们也…更新时间:2023-03-08|作者:lsl|已阅读:18次|标签:
-
【钉钉搭】是钉钉推出的一款整合平台,这个功能是国内首个低代码应用市场,为开发者推出的资源聚合平台,全国很多的低代码厂商在钉钉搭中提供了模板和创意,支持一键使用,…更新时间:2023-03-08|作者:lsl|已阅读:29次|标签:
-
小编推荐【WPS】这款软件。 有的伙伴们要问了,WPS不是一个专门搞Word、Excel等文件的办公软件么,实则不然,WPS不光可以搞这些常用电脑文件,我们也…更新时间:2023-03-07|作者:lsl|已阅读:11次|标签:
-
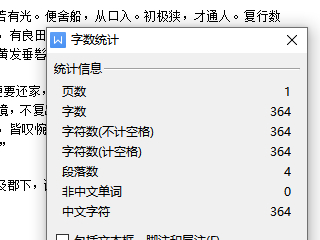
1、首先打开我们需要计字数的Excel文件,将单个单元格的内容复制出来,我们可以直接复制单元格或者全选单元格中的字体内容然后复制。 2、之后,点击上方的【+】…更新时间:2023-03-06|作者:lsl|已阅读:61次|标签:
-
答案是:有,这款工具叫做【乐播投屏】。 乐播投屏,全网安装量超过1.5亿。手机投屏电视/电脑,电脑投屏电视/电脑。不用HDMI线,不用买硬件,无需同屏器,一个…更新时间:2023-03-04|作者:lsl|已阅读:21次|标签:
-
「简洁」「高效」「普惠」,让商家经营更轻松下载次数:320629次更新日期: 2024-06-20软件大小:210MB立即下载安装天极优选
-
1、首先检查我们的网络环境,设备公用的网络环境差,可能导致画面模糊,看依稀是否连接在同一WIFI下,同一WIFI下的投屏清晰度比跨网的效果好的多; 2、在手机…更新时间:2023-03-04|作者:lsl|已阅读:4次|标签:
-
①我们进入Windows优化大师主界面,然后点击其中的【性能跑分】,进入软件的跑分界面。 ②然后,在界面中,我们先点击左侧【性能跑分】;再点击【开始跑分评测】…更新时间:2023-03-04|作者:wsy|已阅读:10次
-
小编想告诉大家的是,理论上可以自行清理,但是不建议这样做。 因为C盘是系统盘,就好像整个整个电脑的“大脑”所在,里面就算有垃圾文件,也不要自行清理,因为一旦误…更新时间:2023-03-02|作者:lsl|已阅读:42次|标签:
-
迅雷致力于为用户提供稳定良好的下载服务,出现这种情况可能是有以下原因导致的: 1、因文件的源头站点提供的服务不稳定或已失效,可能导致速度较慢、速度变为0或者无…更新时间:2023-03-01|作者:lsl|已阅读:78次
-
答案是:【支持】。 Microsoft Edge是由微软开发的基于 Chromium 开源项目及其他开源软件的网页浏览器。Microsoft Edge浏览器是…更新时间:2023-02-28|作者:lsl|已阅读:10次|标签:
-
在线休闲游戏平台下载次数:226436次更新日期: 2024-06-11软件大小:1.06MB立即下载安装天极优选
- 热门标签
- 猜你想搜
- 精选软件
热文推荐
- 48小时热文
- 每周热文
-
点击查看捡漏攻略!一起看看2024Steam夏促买什么更划算
点击查看捡漏攻略!一起看看2024Steam夏促买什么更划算
2024-06-28 -
AI漫画浏览器哪个好_最好用的AI漫画浏览器推荐
AI漫画浏览器哪个好_最好用的AI漫画浏览器推荐
2024-06-27 -
《度华年》独家播放平台揭晓,精彩剧情不容错过!
《度华年》独家播放平台揭晓,精彩剧情不容错过!
2024-06-27 -
手机记账APP有哪些_好用的手机记账APP推荐
手机记账APP有哪些_好用的手机记账APP推荐
2024-06-28 -
沙特电竞杯LOL直播可以在哪些平台看_这个比赛有含金量吗
沙特电竞杯LOL直播可以在哪些平台看_这个比赛有含金量吗
2024-06-27 -
魔兽世界巫妖王版本会上线多久_国服正式服的上线时间
魔兽世界巫妖王版本会上线多久_国服正式服的上线时间
2024-06-28 -
火影忍者手游怎么在电脑上玩_对电脑配置有要求吗
火影忍者手游怎么在电脑上玩_对电脑配置有要求吗
2024-06-27 -
网易云音乐的超清母带是什么意思_怎么设置超清母带
网易云音乐的超清母带是什么意思_怎么设置超清母带
2024-06-27 -
掼蛋为什么这么火_玩掼蛋有哪些好处
掼蛋为什么这么火_玩掼蛋有哪些好处
2024-06-28 -
夸克浏览器上的高考服务好用吗_怎么智能模拟填报志愿
夸克浏览器上的高考服务好用吗_怎么智能模拟填报志愿
2024-06-28
-
重磅更新来啦!一起看看七日杀1.0正式版更新了哪些内容
重磅更新来啦!一起看看七日杀1.0正式版更新了哪些内容
2024-06-26 -
高考志愿填报无从下手?免费智能的填报助手来帮你!
高考志愿填报无从下手?免费智能的填报助手来帮你!
2024-06-25 -
无需软件管家,这款AI浏览器让软件升级轻而易举!
无需软件管家,这款AI浏览器让软件升级轻而易举!
2024-06-25 -
点击查看捡漏攻略!一起看看2024Steam夏促买什么更划算
点击查看捡漏攻略!一起看看2024Steam夏促买什么更划算
2024-06-28 -
AI漫画浏览器哪个好_最好用的AI漫画浏览器推荐
AI漫画浏览器哪个好_最好用的AI漫画浏览器推荐
2024-06-27 -
AI桌面浏览器有几个内核_内核核心是什么
AI桌面浏览器有几个内核_内核核心是什么
2024-06-24 -
沙特电竞杯LOL项目详细赛程公布_LPL和LCK第一轮就开打
沙特电竞杯LOL项目详细赛程公布_LPL和LCK第一轮就开打
2024-06-25 -
高德地图如何设置新语音包_排行前十的热门语音包推荐
高德地图如何设置新语音包_排行前十的热门语音包推荐
2024-06-26 -
《度华年》独家播放平台揭晓,精彩剧情不容错过!
《度华年》独家播放平台揭晓,精彩剧情不容错过!
2024-06-27 -
还在为写文案发愁?这5款AI写作软件助你轻松写出高赞文案
还在为写文案发愁?这5款AI写作软件助你轻松写出高赞文案
2024-06-24